こんにちは、プロブロガーの孔雀です。
この記事では、Wordpressのプラグインを使って、ブログにお問い合わせフォームを設置する方法を解説していきたいと思います。
ブログにお問い合わせフォームを設置しておくと、公開されたくないコメントなどを受け取る場合に役立ちます。
例えば、プライベートな情報を含む相談事などですね。
その他、ブログで仕事を受注しているような場合には特に有効なツールになりえます。
ブログでメールアドレスを公開してしまうとスパムメールが届くようになるので、やはりお問い合わせフォームを設置しておくのがベターです。
今回は、Wordpressのプラグインを使ってお問い合わせフォームを設置する方法を解説していきます。
目次
WordPressでお問い合わせフォームを設置できるプラグイン「Contact Form 7」
WordPressのプラグインを使うと、誰でも簡単にお問い合わせフォームを設置することができます。
今回紹介するのは「Contact Form 7」というプラグインです。

デフォルトのままでも十分使えるお問い合わせフォームになっていて、もちろん入力欄を増やして自分なりにカスタマイズすることも可能です。
「Contact Form 7」で作成したお問い合わせフォームはどんなものなのか?その完成形は?
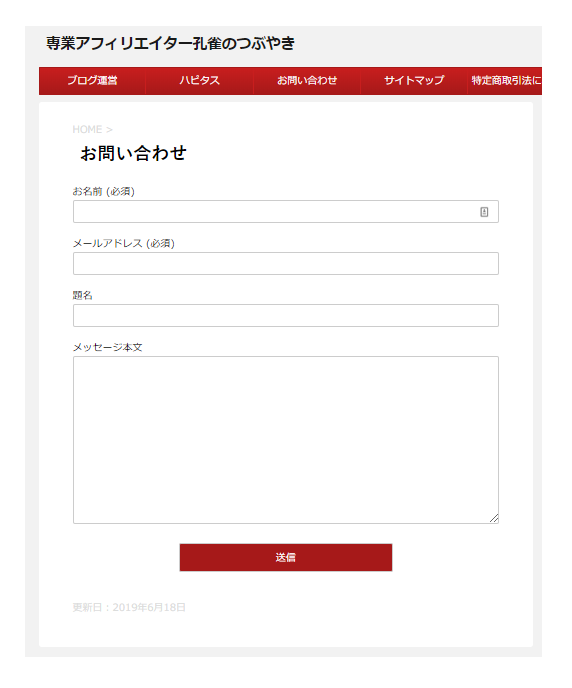
当ブログでも「Contact Form 7」で作成したお問い合わせフォームを設置しています。
上部メニューの「お問い合わせ」をクリックすると表示されますが、以下のようなお問い合わせフォームになります。

ほぼデフォルト設定のまま作成したものです。
WordPressのテーマによってデザインは変わってくると思いますが、[お名前][メールアドレス]といった項目や入力欄はそのままです。
もちろん、項目を追加したりすることが可能で、CSSをいじれるような方であればデザインを変えることもできます。
「Contact Form 7」の設定手順
[プラグイン]→[新規追加]から「Contact Form 7」を検索します。
インストールして、有効化します。
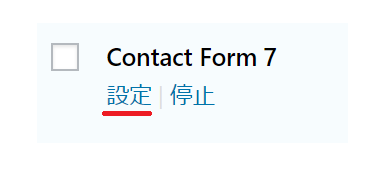
[プラグイン]から「Contact Form 7」の[設定]をクリックします。
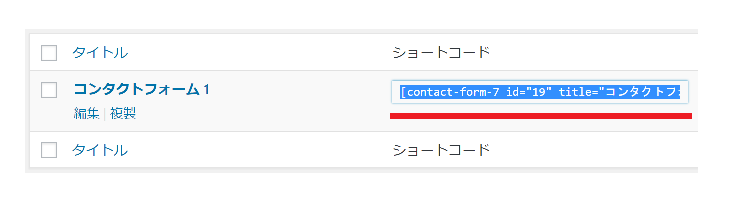
コンタクトフォーム1の[ショートコード]の部分をすべてコピーします。

次に、お問い合わせフォーム用の固定ページを作成していきます。
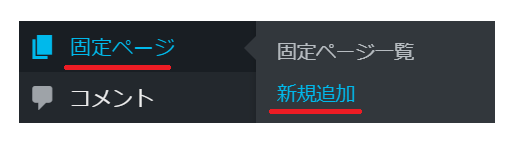
[固定ページ]→[新規追加]をクリックします。
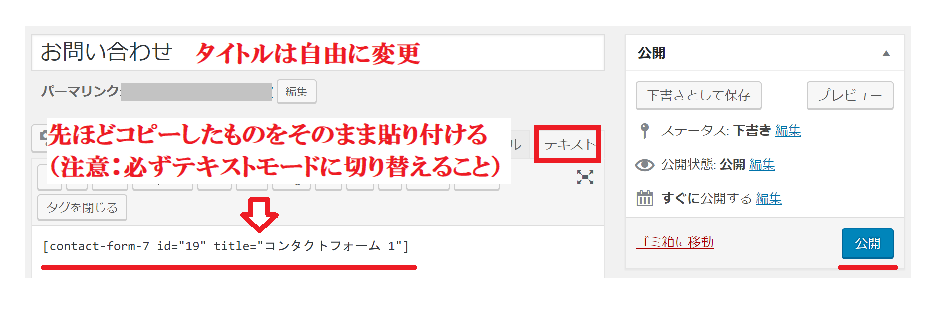
「テキストモード」に切り替えて、先ほどコピーしたものを本文に貼り付けます。
タイトルは、わかりやすい名前に変更し、[公開]をクリックします。

これで、お問い合わせフォーム用の固定ページが出来上がりました。
[変更をプレビュー]をクリックすると、実際のページが確認できます。受信するメールアドレスの設定
何も設定しない状態だと、WordPresscomに登録したメールアドレスが自動的に設定されています。
なので、そのメールアドレスに受信するのであれば、この設定は必要ありません。
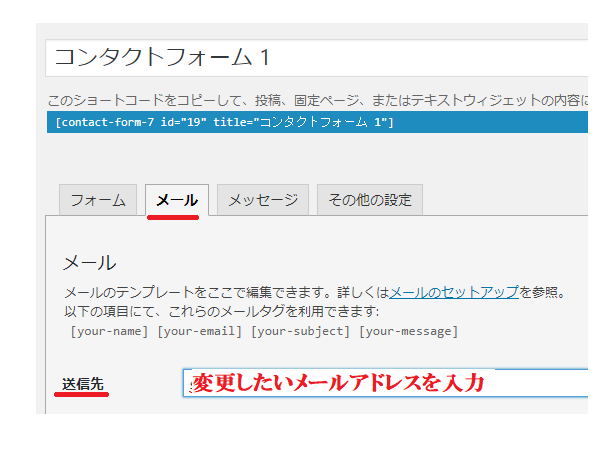
もし受信するメールアドレスを変更する場合には、[コンタクトフォームの編集]画面の上部にある[メール]の[送信先]を変更してください。

ブログの上部メニューにお問い合わせフォームのリンクを表示させる方法

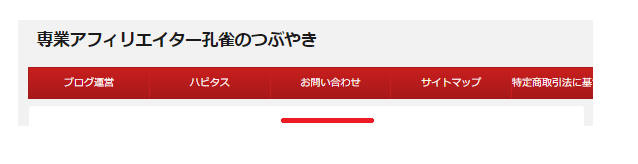
お問い合わせフォームのリンクを、上のような感じで上部メニューバーに表示させる方法を解説します。
[外観]→[メニュー]をクリックします。
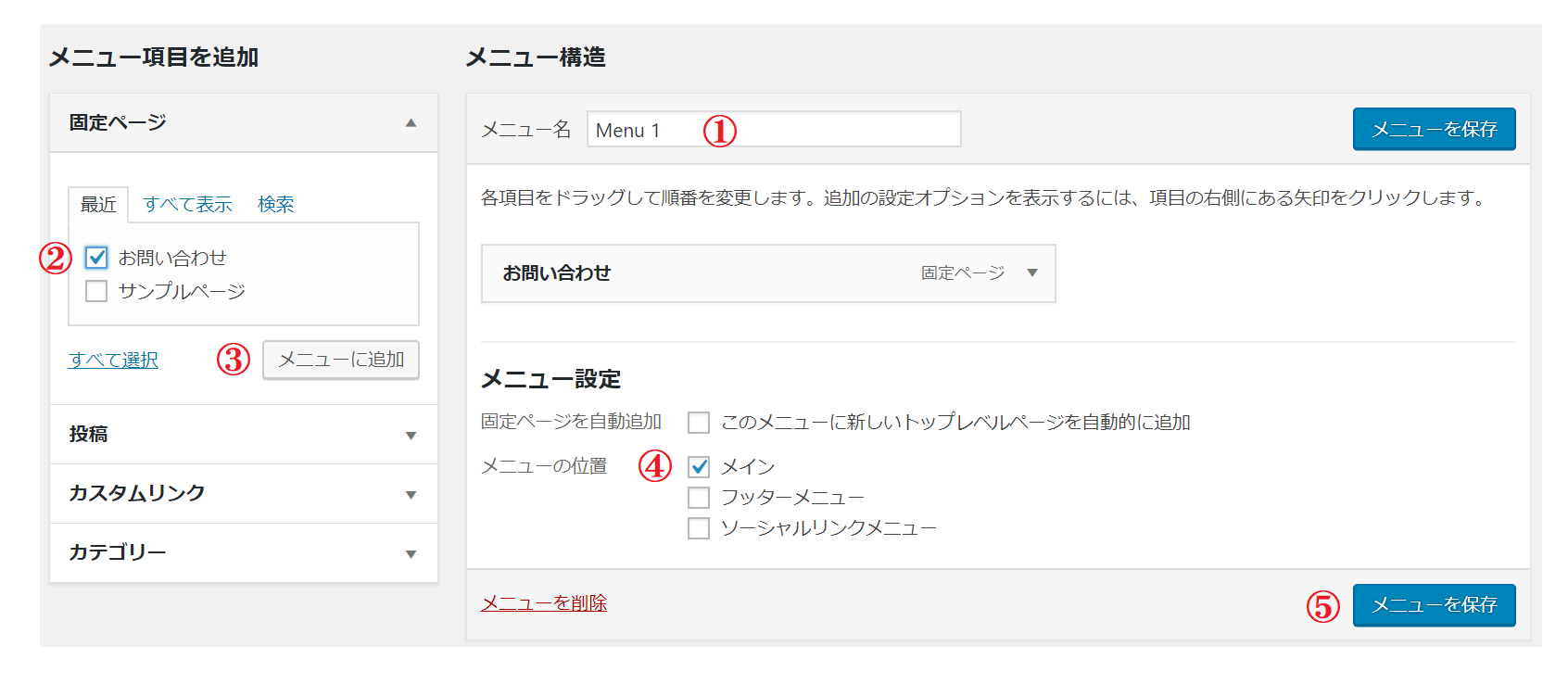
すると、メニュー作成画面が表示されます。
①~⑤の順に設定していきます。

②作成したお問い合わせフォームの固定記事にチェックを入れる
③[メニューに追加]をクリックする
④メニューの位置を決める
⑤[メニューを保存]をクリックする
これで、ブログの上部メニューに、お問い合わせフォームのリンクが表示されたかと思います。
メニューの位置は、使っているWordpressのテーマによって表示されなかったりする場合があるので、いろんなところにチェックを入れて試してみてください。
「Contact Form 7」のお問い合わせフォームのカスタマイズ方法
お問い合わせフォーム部分の簡単なカスタマイズ方法を解説しておきます。
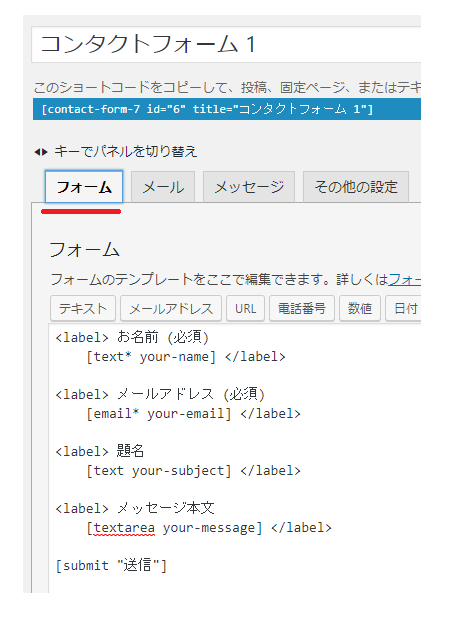
お問い合わせフォームのカスタマイズは、[フォーム]から行えます。

お問い合わせフォームに表示される項目は、文字を変えたり、新しく追加することが可能です。
今から紹介する2つのサンプルを使って、自分なりにアレンジを加えてみてください。
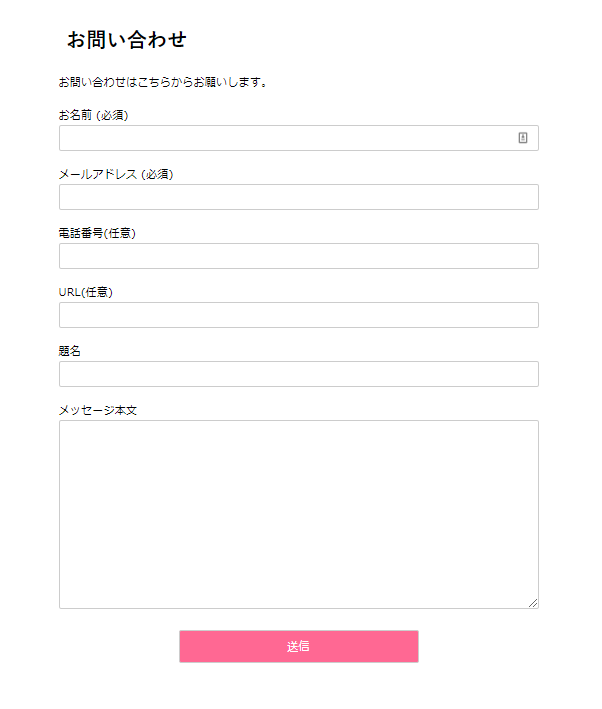
サンプル1
電話番号とURLの入力項目を追加したお問い合わせフォームです。

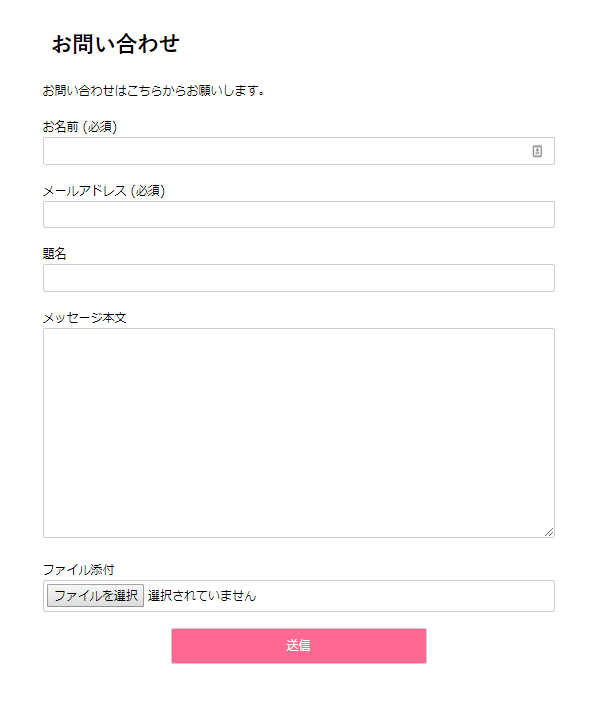
サンプル2
ファイル添付の項目を追加したお問い合わせフォームです。

受信可するファイルのサイズを変更したい場合は、「limit:2mb」(最大ファイルサイズ2MB)の部分を変更してください。
まとめ
今回は、Wordpressのプラグインを使って、ブログにお問い合わせフォームを設置する方法を解説してみました。
ブログでメールアドレスを公開してしまうとスパムメールが届くようになるので、お問い合わせフォームをしっかりと設置するようにしましょう。
お問い合わせフォームはわざわざ自作しなくても、Wordpressのプラグイン「Contact Form 7」で簡単に作成し、設置することができます。