こんにちは、プロブロガーの孔雀です。
この記事では、WordPressでの記事の書き方から投稿までの基本的な手順を解説していきたいと思います。
ちなみに、現在(2019年~)WordPressをインストールすると、最新エディタ「Gutenberg」が標準装備されています。
「Gutenberg」とは、WordPressで記事を作成するための編集ソフトのようなもの。
しかし、この最新のエディタは非常に使いにくくなっているため、この記事では旧エディタを使った記事の書き方を解説していきます。
旧エディタは、プラグイン「Classic Editor」をインストールすることで、いつでも使えるようになります。
その方法についても解説していきます。
目次
プラグイン「Classic Editor」のインストール
まずは、旧エディタを使えるように設定します。
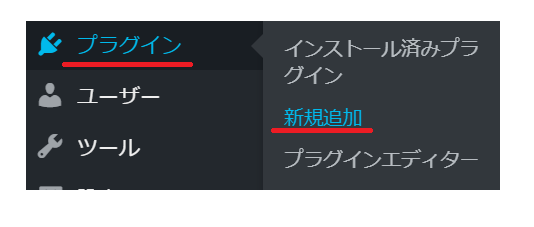
WordPressの管理画面の[プラグイン]→[新規追加]をクリックします。

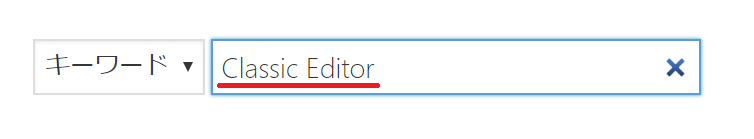
キーワードに「Classic Editor」と入力します。

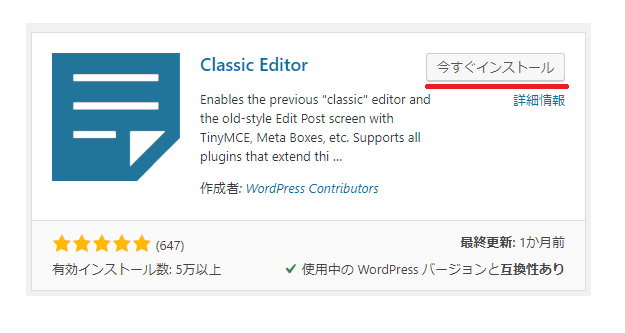
すると、「Classic Editor」のプラグインが検索されるので、[今すぐインストール]をクリックした後に[有効化]します。

これで、旧エディタが使えるようになりました。
WordPressでの記事の書き方の手順
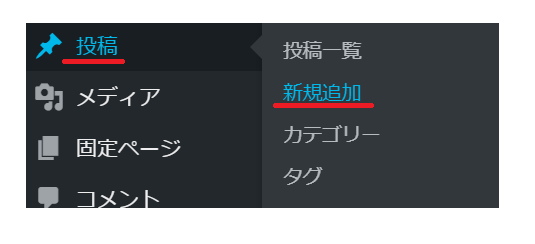
記事を作成するには、[投稿]→[新規追加]をクリックします。

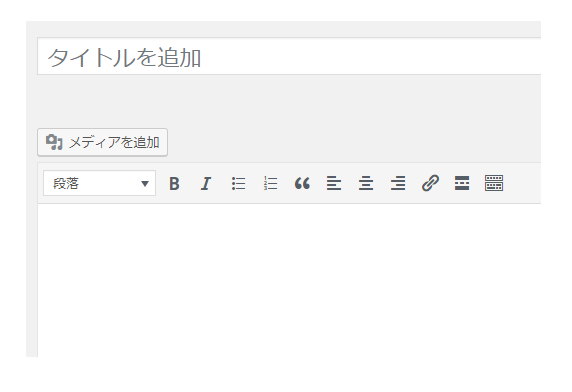
そうすると、記事を作成するための編集エディタが表示されるはずです。

この編集エディタを使って、記事を作成していくことになります。
記事タイトルの入力
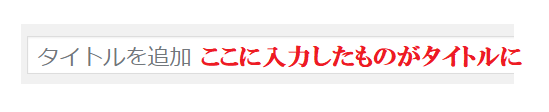
記事のタイトルは、編集エディタの一番上の空欄(「タイトルを追加」と書かれてる部分)に入力します。

ここに入力したものが、記事のタイトル名になります。
記事本文の入力
記事タイトルの入力欄の下にある大きなスペースが、記事本文を書いていく部分です。
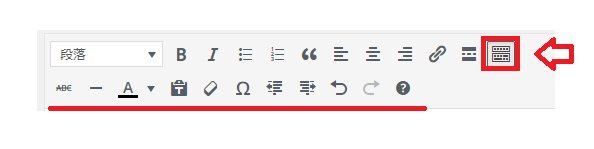
まずはじめに、[ツールバー切り替え]アイコンをクリックして、ツールバーを拡張しておきます。

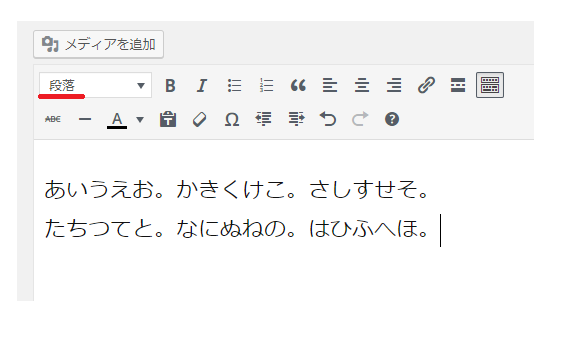
通常のテキスト文字を入力する場合には、[段落]と表示されている状態で入力していきます。

文字を太字にする方法
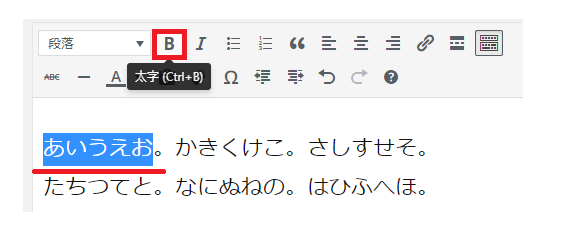
太文字にしたい部分を、下のように反転させて アイコンをクリックします。
アイコンをクリックします。

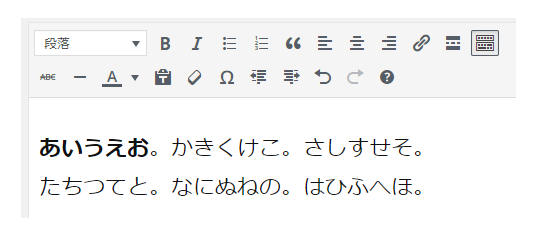
すると、反転させた部分だけが太字になります。

文字の色を変える方法
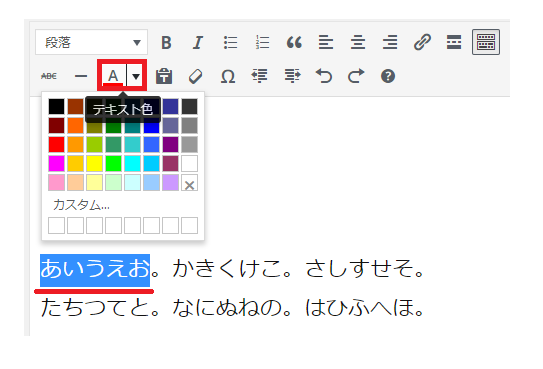
色を変えたい文字部分を反転させて、 アイコンをクリックし、色を選択します。
アイコンをクリックし、色を選択します。

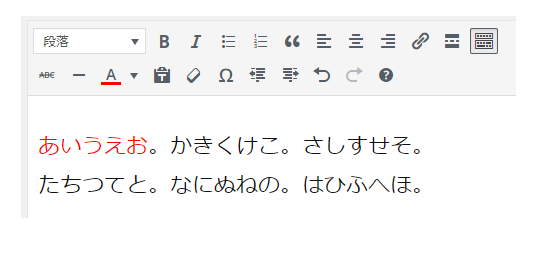
すると、反転させた部分の文字の色が変わります。

リンクを挿入する方法
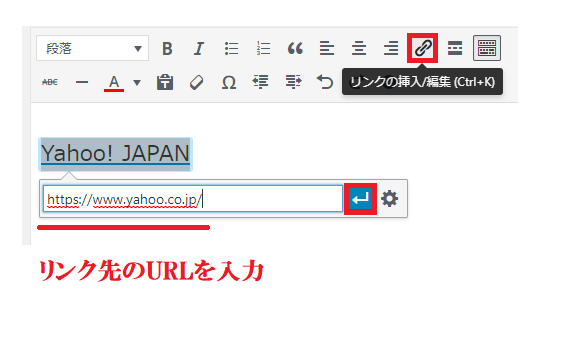
リンクを挿入したいテキスト部分を反転させて、 アイコンをクリックします。
アイコンをクリックします。
すると、リンク先のURLを入力する欄が表示されるので、リンク先URLを入力し、 アイコンをクリックします。
アイコンをクリックします。

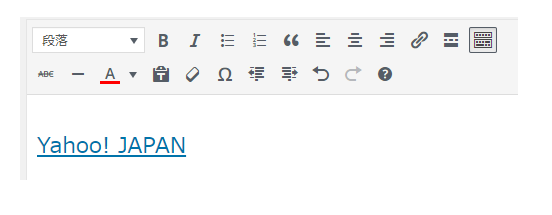
すると、指定したリンク先に飛ぶリンクが挿入されます。

画像を挿入する方法
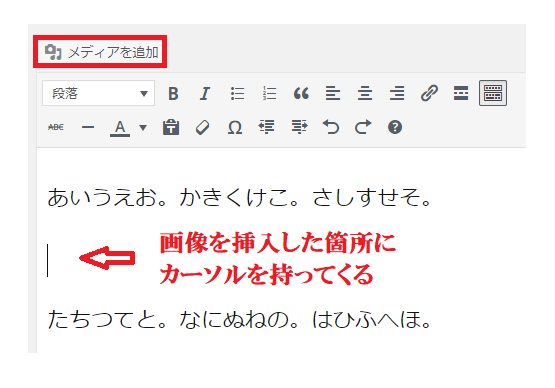
画像を挿入したい場所にマウスのカーソルを持っていきます。
上の[メディアを追加]をクリックします。

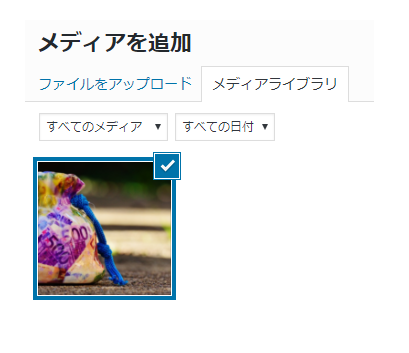
挿入したい画像を選択します。
まだ画像をアップロードしていない場合には、[ファイルをアップロード]から行えます。
選択した画像にはチェックマークが付きます。

右下にある[添付ファイルの表示設定]の部分で、画像の位置、表示サイズなどを指定できます。
設定を終えたら、[投稿に挿入]をクリックします。

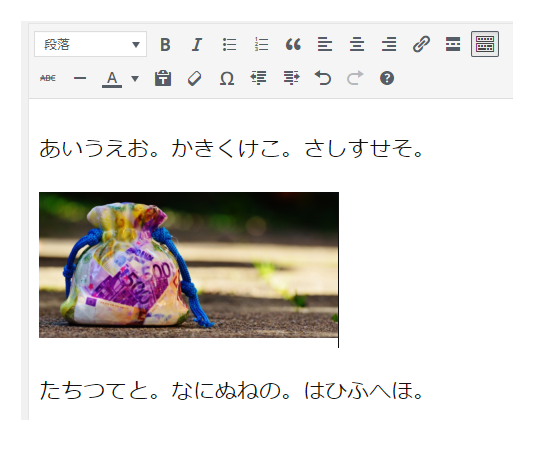
すると、挿入したい場所に画像が表示されるようになります。

アフィリエイトリンクを挿入する方法
アフィリエイトリンクを挿入する場合には、右上にある[テキスト]をクリックして、テキストモードに切り替えます。

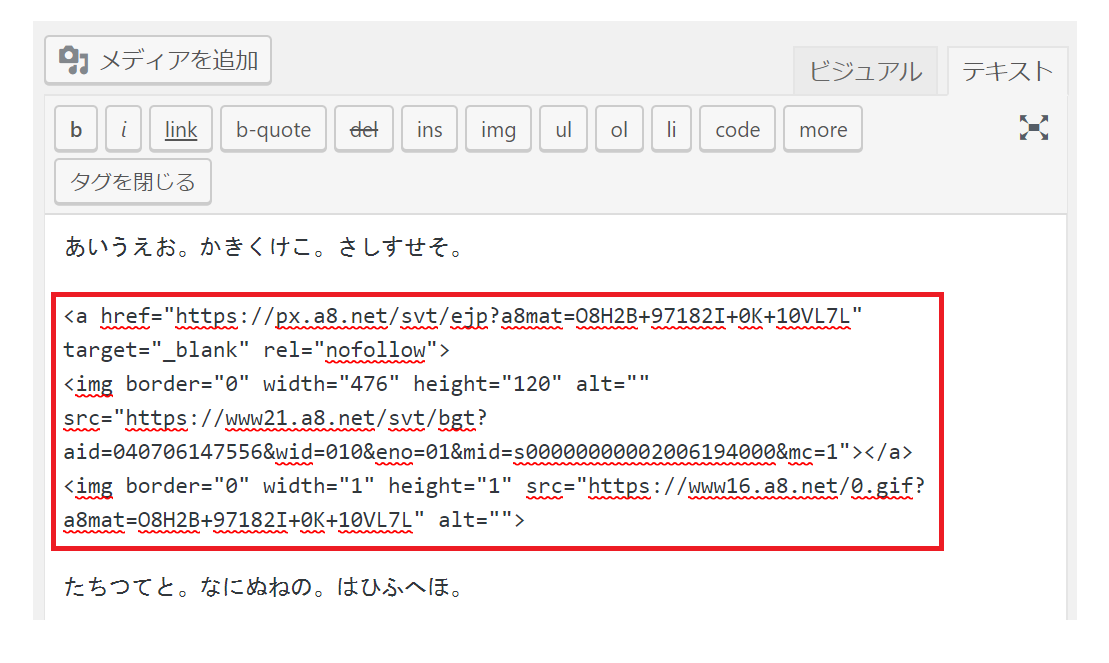
コピーしたアフィリエイトリンクタグを、挿入したい場所に貼り付け、[ビジュアル]をクリックします。

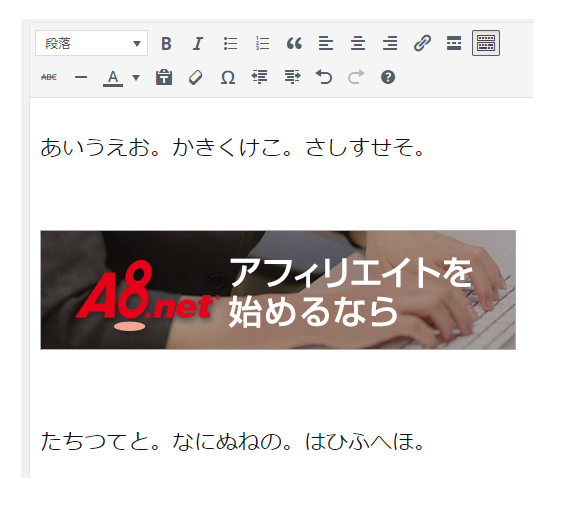
すると、指定した場所にアフィリエイトリンクが挿入されます。

今回は画像リンクを挿入してみましたが、テキストリンクの場合も同じ方法で貼り付けるようになります。
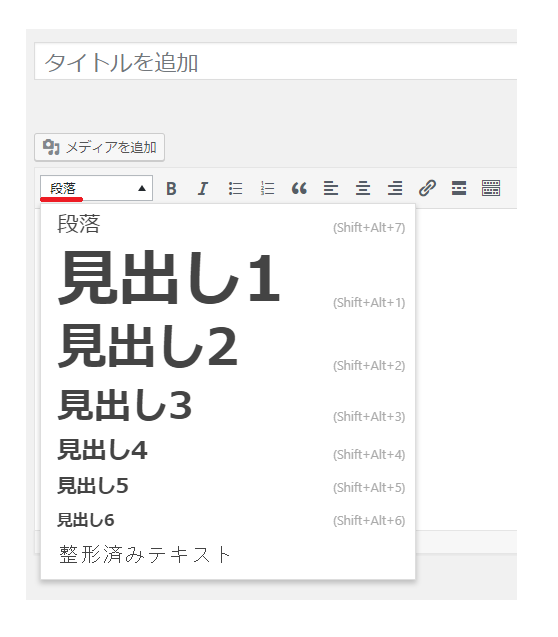
見出しの設定
見出しの設定は、[段落]という部分をクリックすることで設定できます。

見出しはh1~h6まで設定することができます。
ちなみに、どの見出しがどのhタグになるのかについては、以下をご覧ください。
注意してほしいのは見出し1です。
WordPressでは、記事タイトル部分がそのままh1タグに設定されるので、基本的に見出し1は使用してはいけません。(h1タグは記事内で1つしか使ってはいけないルールになっています。)
見出しを設定する場合には、必ず見出し2から使うようにしてください。
見出しは階層構造になっているので、入れ子にならないようにきちんと設定する必要があります。
アイキャッチ画像の設定
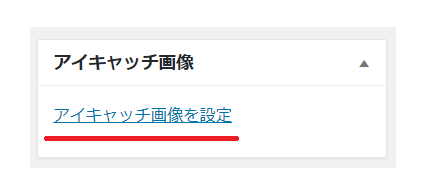
アイキャッチ画像を設定する場合には、右下にある[アイキャッチ画像]から行います。
[アイキャッチ画像を設定]をクリックします。
アイキャッチにしたい画像を選択して、[アイキャッチ画像を設定]をクリックします。
まだ画像をアップロードしていない場合には、[ファイルをアップロード]から行えます。

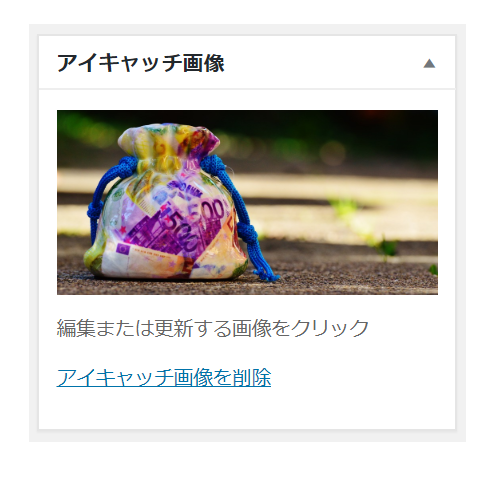
アイキャッチ画像の設定が完了すると、以下のような表示に切り替わります。

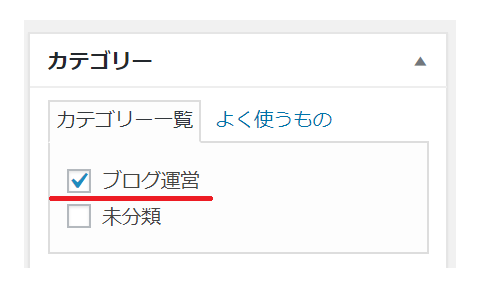
カテゴリーの設定
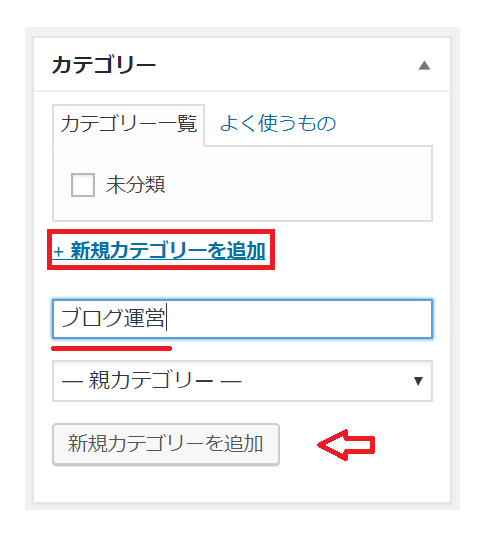
右側にある[カテゴリー]から設定します。
[+新規カテゴリーを追加]をクリックすると、新しくカテゴリーを作成することができます。カテゴリー名を入力したら、[新規カテゴリーを追加]をクリックします。

すると、新しく作ったカテゴリーが追加されます。
左側のチェックマークが付いていれば、カテゴリーが設定されたということです。

WordPressでの記事を投稿する方法
記事が完成したら、右側の[公開]という青いアイコンをクリックすることで、記事が投稿されます。

ちなみに、投稿せずに記事を保存したい場合には、[下書きとして保存]をクリックします。
そして、[プレビュー]をクリックすると、実際に投稿した時の表示を確認することができます。
まとめ
今回は、WordPressでの記事の書き方から投稿までの基本的な手順を解説してみました。
この記事で解説した内容は、WordPressで記事を書くためのほんの基本中の基本です。
実際には、もっと複雑なカスタマイズができますし、凝ったデザインに作り込むことも可能です。
基本的な使い方に慣れてきたら、少しずつWordPressのカスタマイズにチャレンジしてみてください。
